Tablas
Las tablas son el componente principal de AWE para mostrar las listas de datos. Está definido por grid y columns:
- La tabla es el contenedor de la lista de datos. Tiene la consulta a cargar y un conjunto de atributos para definir el comportamiento de la tabla.
- Cada columna contiene la fuente de los datos de la lista de datos, la etiqueta de la columna y otros atributos para administrar cada celda de columna.
También hay una etiqueta group-header que se utiliza para mostrar una cabecera de segundo nivel sobre un grupo de encabezados de columnas.

Esqueleto de XML
Para definir una cuadrícula ** o un treegrid** en AWE debe seguir la siguiente estructura:
<grid id="[grid-identifier]" ...>
<column ... ></column>
...
<group-header ...>
<column ...></column>
...
</group-header>
...
<button ... > ... </button>
...
<context-button ...> ... </context button>
...
</grid>
Estructura de cuadrícula
<grid id="[grid-id]" style="[grid-style]"
multiselect="[grid-is-multiselect]" checkbox-multiselect="[checkbox-multiselectable]" editable="[grid-is-editable]" send-operations="[grid-is-multioperation]" initial-load="[initial-load]" server-action="[server-action]" target-action="[target-action]" max="[elements-per-page] pagination-disabled="[pagination-disabled]"">
...
</grid>
Atributos generales
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Obligatorio | String | Grid identifier. Con fines de referencia | |
| label | Opcional | String | Título de cuadrícula (sólo para imprimir) | Note: You can use i18n files (locales) |
| style | Opcional | String | Clases CSS de Grid | |
| carga-inicial | Opcional | String | Llamada de acción del servidor para cargar los datos de la cuadrícula. Sólo soporta el valor de consulta | |
| server-action | Opcional | String | Llamada de acción del servidor | Ver lista de acciones del servidor |
| target-action | Opcional | String | Destino para llamar al servidor | |
| max | Opcional | Entero | Número máximo de elementos a recuperar por página | |
| paginación-desactivada | Opcional | Boolean | Deshabilitado el elemento de paginación de la cuadrícula | Nota: Valor predeterminado falso |
| valores-paginador | Opcional | String | Activar paginador de cuadrícula. Establecer la lista de valores con el número de filas por página | Ejemplo: pager-value="5,25,50,100" |
| cargar-todo | Opcional | Boolean | Cargar todos los valores de la cuadrícula y ordenar y paginar localmente | Nota: El valor predeterminado es falso |
| enviar todo | Opcional | Boolean | Enviar todos los valores de la cuadrícula al servidor en lugar de a los seleccionados. (Las seleccionadas se enviarán el parámetro .selected) | Nota: El valor predeterminado es falso |
| ayuda | Opcional | String | Texto de ayuda para la cuadrícula | Note: You can use i18n files (locales) |
| imagen de ayuda | Opcional | String | Imagen de ayuda para la cuadrícula | Esta debe ser una ruta de imagen |
| carga de íconos | Opcional | String | Establecer el icono de carga | spinner (por defecto), cuadrado, círculos, alfombra, puntos, plegando, cuadrados, círculos, cubos, iconos, personalizados, ninguno |
Estructura de columna
<column label="[column-label]" name="[column-name]" sort-field="[sort-field]" align="[text-align]"
charlength="[column-width-chars]" component="[column-component]" >
<dependency ...> ... </dependency>
...
</column>
Atributos de columna
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| name | Obligatorio | String | Identificador de columna. Con fines de referencia | |
| sort-field | Opcional | String | Ordenar por campo (si no treegrid) | |
| type | Opcional | String | Tipo de campo (para fines de impresión) | string, integer, float o date |
| hidden | Opcional | Boolean | La columna no es visible | El valor predeterminado es falso |
| align | Opcional | String | La columna no es visible | izquierda, centro o derecha |
| width | Opcional | Entero | Ancho de la columna en píxeles | |
| sortable | Opcional | Boolean | El campo es ordenable (si no es treegrid) | El valor predeterminado es verdadero |
| movable | Opcional | Boolean | Permite mover la posición de la columna en la cuadrícula | El valor predeterminado es verdadero |
| sendable | Opcional | Boolean | Los datos de columna deben ser enviados al servidor | El valor predeterminado es verdadero |
| charlength | Opcional | Entero | Ancho de columna en caracteres | |
| label | Opcional | String | Etiqueta de columna | Note: You can use i18n files (locales) |
| style | Opcional | String | Columna clase css | Clase bruta a aplicar a la columna |
| component | Opcional | String | Tipo de columna (si editable) | Ver componentes |
| max | Opcional | Entero | Número máximo de registros a recuperar cuando la columna se inicializa con acción de destino | El valor predeterminado es 30 |
| visibility | Opcional | Boolean | Visibilidad inicial del componente de columna | El valor predeterminado es verdadero |
| frozen | Opcional | Boolean | Mantenga la columna fijada fuera del desplazamiento horizontal. ADVERTENCIA: No uses este atributo si el encabezado tiene más de una línea de alto | El valor predeterminado es falso |
Nota: Cuando una columna es editable (tiene un componente) todos los atributos de criterios pueden ser usados en la columna. Ver criterios atributos para más referencias.
Componentes de columna
| Componente | Descripción |
|---|---|
| texto | Componente de columna de texto. Ver el criterio de texto |
| contraseña | Componente de columna de contraseña. Ver el criterio de contraseña |
| textarea | Textarea column component. See textarea criterion |
| numeric | Componente numérico de columna. Ver el criterio numérico |
| fecha | Componente de columna de fecha. Ver el criterio de fecha |
| tiempo | Componente de columna de tiempo. Ver el criterio de tiempo |
| fecha filtrada | Componente de columna de fecha filtrado. Ver el criterio de fecha filtrado |
| seleccionar | Seleccionar componente de columna. Ver seleccionar el criterio |
| sugerir | Sugerir componente de columna. Ver criterio de sugerencia |
| seleccionar-múltiple | Seleccione un componente de columna múltiple. Ver seleccionar varios criterios |
| sugerir-múltiple | Sugerir el componente de múltiples columnas. Ver sugerir múltiples criterios |
| casilla | Componente de columna Checkbox. See checkbox criterion |
| color | Componente de columna de color. Ver el criterio de color |
| cargador | Componente de columna del cargador. Ver el criterio de subida de |
| vista de texto | Componente de columna de vista de texto. Ver el criterio de vista de texto |
| texto-formateado | Componente de columna de texto HTML. Ver componente de texto formateado |
| icon | Componente de columna de icono. Úselo para mostrar iconos impresionantes de fuentes en una columna. |
| imagen | Componente de columna de imagen. Utilícelo para mostrar imágenes en una columna. |
| button | Componente que permite al usuario hacer clic en un botón que lanza un conjunto de botón-acción |
| progreso | Componente de columna de progreso. Útil para mostrar una barra de progreso en una columna. (Trabajo en curso) |
| sparkline | Sparkline column component. Útil para mostrar un gráfico de sparkline en una columna. (Trabajo en curso) |
Componentes de columna específicos
Existen varios componentes desarrollados específicamente para ser utilizados en células de la red. Estos componentes necesitan una estructura especial en la consulta que los llene:
<compound alias="specialCell">
<computed alias="value" format="xxx"/>
<computed alias="label" format="xxx" translate="EnumTranslate"/>
</compound>
Estas son las células que utilizan la estructura especial:
Celda estándar sin componentes
Cuando se envía una estructura compuesta a una celda estándar, se pueden utilizar los siguientes atributos:
| Atributo | Descripción |
|---|---|
| value | Valor que se enviará al servidor |
| label | Texto que se mostrará. Puedes usar i18n archivos (locales) |
| title | Texto a mostrar cuando mueve el ratón sobre el icono. Puedes usar i18n archivos (locales) |
| estilo de celda | Clase CSS para formatear el contenido |
Componente de columna de vista de texto
Este componente es muy útil para mostrar un texto con estilo dentro de una cuadrícula con un icono. Los atributos compuestos para rellenar este componente son los siguientes:
| Atributo | Descripción |
|---|---|
| value | Valor que se enviará al servidor |
| label | Texto que se mostrará. Puedes usar i18n archivos (locales) |
| title | Texto a mostrar cuando mueve el ratón sobre el icono. Puedes usar i18n archivos (locales) |
| icon | Clase de icono. Puedes ver todos los iconos en FontAwesome |
| unit | Etiqueta unitaria (se muestra en la derecha de la celda). Puedes usar i18n archivos (locales) |
| style | Clase CSS para formatear el contenido |
Componente de columna de icono
Este componente es muy útil para mostrar un icono dentro de una cuadrícula. Los atributos compuestos para rellenar este componente son los siguientes:
| Atributo | Descripción |
|---|---|
| value | Valor que se enviará al servidor |
| label | Texto a mostrar cuando mueve el ratón sobre el icono. Puedes usar i18n archivos (locales) |
| title | Texto a mostrar cuando mueve el ratón sobre el icono. Puedes usar i18n archivos (locales) |
| icon | Clase de icono. Puedes ver todos los iconos en FontAwesome |
| style | Clase CSS para formatear el contenido |
Componente de columna de texto con formato
Este componente se utiliza para mostrar código HTML dentro de una cuadrícula. Se permiten dos tipos de etiquetas HTML:
<format style="[text class]">: Texto formateado.<br>: Nueva línea
Componente de columna de imagen

Este componente se utiliza para mostrar una imagen dentro de una cuadrícula. Los atributos compuestos para rellenar este componente son los siguientes:
| Atributo | Descripción |
|---|---|
| value | Valor que se enviará al servidor |
| label | Texto alternativo. Puedes usar i18n archivos (locales) |
| title | Texto a mostrar cuando mueve el ratón sobre el icono. Puedes usar i18n archivos (locales) |
| imagen | Ruta de imagen |
| style | Clase CSS para formatear el contenido |
Componente de columna del botón

Una columna de botón es un componente que permite lanzar un conjunto de botón-acción definido en columna.
| Atributo | Descripción |
|---|---|
| value | Valor que se enviará al servidor |
| label | Texto a mostrar en el botón. Puedes usar i18n archivos (locales) |
| title | Texto a mostrar cuando mueve el ratón sobre el botón. Puedes usar i18n archivos (locales) |
| icon | Clase de icono para mostrar en el botón. Puedes ver todos los iconos en FontAwesome |
| style | Clase CSS para formatear el contenido |
Componente de columna de progreso

El componente de progreso es muy útil para mostrar el estado de un trabajo, o una tarea.
| Atributo | Descripción |
|---|---|
| value | Valor (en porcentaje (0-100) de la barra de progreso |
| label | Texto a mostrar en la barra de progreso (es decir, porcentaje) |
| title | Texto a mostrar cuando mueve el ratón sobre el botón. Puedes usar i18n archivos (locales) |
| style | Clase CSS para formatear el contenido |
Sparkline column component
(Trabajo en curso)
Estructura de cabecera de grupo
<group-header label="[group-header-label]" name="[group-header-name]">
<column...> ... </column>
...
</group-header>

Atributos de cabecera de grupo
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| name | Obligatorio | String | Identificador de cabecera de grupo. Con fines de referencia | |
| label | Opcional | String | Etiqueta de cabecera de grupo | Note: You can use i18n files (locales) |
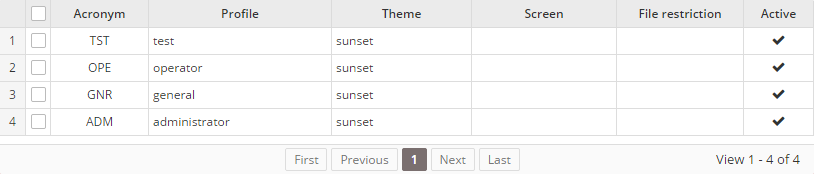
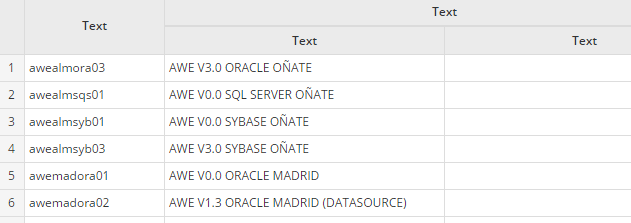
Cuadrícula básica
La cuadrícula básica es la cuadrícula estándar sin una estructura de árbol. Se puede definir como cuadrícula de una sola selección, cuadrícula multiselectiva, cuadrícula editable o cuadrícula multiopcional y combinaciones entre ellas.

Atributos básicos específicos de la cuadrícula
| Atributo | Tipo | Descripción | Valores |
|---|---|---|---|
| mostrar totales | Boolean | Mostrar una línea con totalizadores | El valor predeterminado es falso |
| números de fila | Boolean | Mostrar los números de fila | El valor predeterminado es falso |
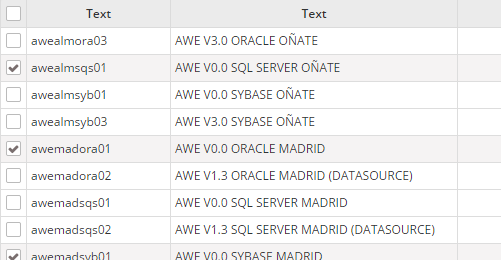
Multiselección de cuadrícula

Atributos específicos de cuadrícula de selección múltiple
| Atributo | Tipo | Descripción | Valores |
|---|---|---|---|
| multiselección | Boolean | Permitir seleccionar más de una línea | El valor predeterminado es falso |
| checkbox-multiselección | Boolean | Permitir seleccionar más de una línea, pero haciendo clic en solo en las casillas laterales | El valor predeterminado es falso |
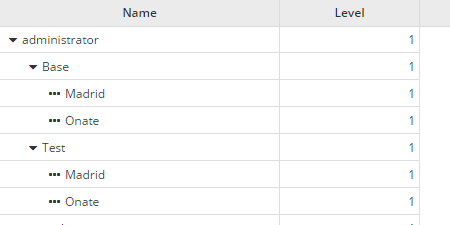
Rejilla de árbol
La rejilla de árbol es una rejilla que se puede expandir como árbol. Se puede definir como árbol estándar, cargando árbol, árbol editable o árbol multiopción, y combinaciones entre ellos.
La estructura de datos necesita un identificador por fila, y también un identificador padre, sin valor si la fila es una fila raíz (sin padre). El campo identificador debe definirse en el atributo árbol-id de cuadrícula y el padre debe definirse en el atributo árbol-padre.

Atributos específicos de la cuadrícula del árbol
| Atributo | Tipo | Descripción | Valores |
|---|---|---|---|
| zambullir | Boolean | Establecer cuadrícula como treegrid | El valor predeterminado es falso |
| arbol-id | String | Definir campo identificador | El valor predeterminado es id |
| árbol-padre | String | Definir campo padre | El valor predeterminado es padre |
| hoja de árbol | String | Definir el campo 'is leaf' | El valor predeterminado es isLeaf |
| ampliar-columna | String | Nombre de la columna a expandir | Debe ser un identificador de columna |
| nivel inicial | Entero | Nivel inicial para expandir | El valor predeterminado es 1 |
| expansión de iconos | String | Icono de una rama sin expandir | Nota: Se pueden utilizar todos los iconos de FontAwesome |
| icono contraído | String | Icono de una rama expandida | Nota: Se pueden utilizar todos los iconos de FontAwesome |
| hoja de icono | String | Icono de una rama de hoja | Nota: Se pueden utilizar todos los iconos de FontAwesome |
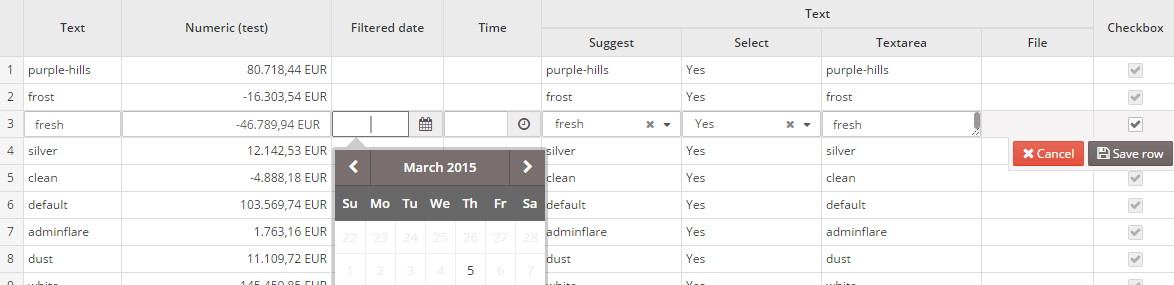
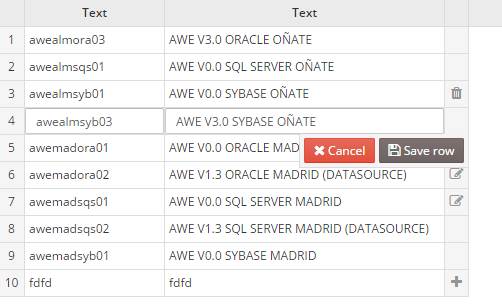
Rejilla editable

Atributos específicos de rejilla editables
| Atributo | Tipo | Descripción | Valores |
|---|---|---|---|
| editable | Boolean | Permite editar las filas de cuadrícula | El valor predeterminado es falso |
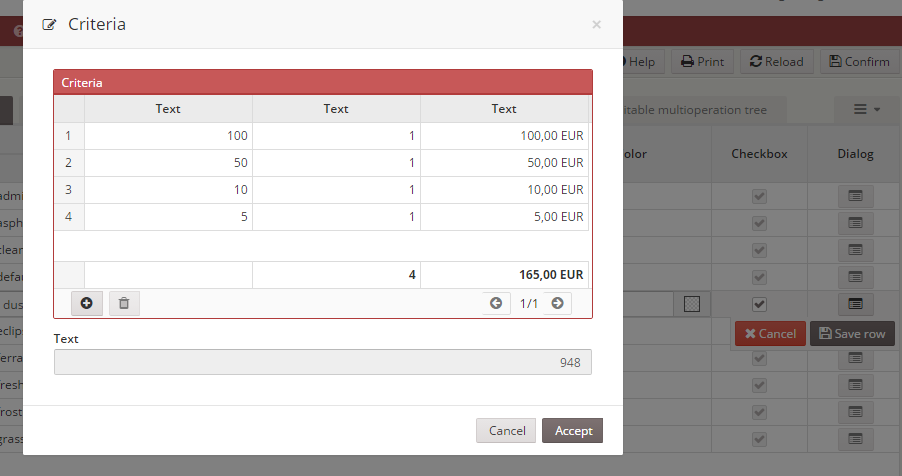
Multiopción de cuadrícula

Nota: La cuadrícula multiopción enviará una variable llamada
[GridId]-RowTyp(donde[GridId]es el identificador de la cuadrícula) que contiene la acción realizada en cada fila (INSERT,ACTUALIZACIÓNoDELETEacciones)
Atributos específicos de cuadrícula de múltiples opciones
| Atributo | Tipo | Descripción | Valores |
|---|---|---|---|
| enviar-operaciones | Boolean | Permite editar las filas de cuadrícula, pero enviando sólo las líneas modificadas | El valor predeterminado es falso |
Botones de cuadrícula
Puede añadir elementos de botón para realizar acciones sobre las cuadrículas. Por ejemplo, un par de botones para insertar y borrar filas.

<grid id="GrdKeyLst" style="expand" initial-load="query" server-action="data" target-action="AweKeyLst" send-operations="true" editable="true" max="40">
<column label="COLUMN_NAM" name="KeyNam" sort-field="KeyNam" align="left" charlength="20" component="text" validation="required">
<dependency source-type="query" server-action="unique" target-action="AweKeyUni">
<dependency-element id="GrdKeyLst" column="KeyNam" attribute="currentRowValue" />
</dependency>
</column>
...
<button label="BUTTON_NEW" icon="plus-circle" id="ButGrdKeyLstAdd">
<button-action type="add-row" target="GrdKeyLst" silent="true" />
</button>
<button label="BUTTON_DELETE" icon="trash" id="ButGrdKeyLstDel">
<button-action type="delete-row" target="GrdKeyLst" silent="true" />
<dependency target-type="enable" initial="true">
<dependency-element id="GrdKeyLst" attribute="selectedRows" condition="==" value="1" />
</dependency>
</button>
</grid>
Menú contextual
Puede definir un menú de contexto dentro de la cuadrícula para ayudar al usuario a realizar acciones con las filas seleccionadas. Ver menú contextual.

Variables
El componente grid envía algunas variables específicas al servidor, dependiendo de su estado y atributos. Aquí está la lista de variables que pueden ser enviadas por el componente de cuadrícula:
| Variable | Tipo | Condición | Descripción |
|---|---|---|---|
| [GridName] | Matriz | Siempre | Lista de identificadores de líneas seleccionadas |
| [ColumnName] | Matriz | enviar-all="falso" | Lista de valores de columnas de líneas seleccionadas (para cada columna) |
| [ColumnName] | Matriz | enviar-all="verdadero" | Lista de todos los valores de columna (para cada columna) |
| [ColumnName].selected | Valor/Matriz | Siempre | Lista de valores de columna de líneas seleccionadas (para cada columna). Si sólo hay una fila seleccionada, sólo enviará el valor en lugar de una matriz |
| selectedRowAddress | JsonNode | Cuando sólo hay una línea seleccionada | Nodo Json con la dirección `` de la fila seleccionada: vista, componente e id de fila |
| sort | Matriz | Siempre | Lista de JsonNodes con la información de ordenamiento de cuadrícula (id: id de columna, dirección: dirección de ordenación) |
| [GridName].data | JsonNode | Siempre | Lista de información extra de la cuadrícula (página, máximos registros, información de ordenación, etc.) |
La cuadrícula multioperación envía las variables de una manera diferente a las otras rejillas:
| Variable | Tipo | Condición | Descripción |
|---|---|---|---|
| [GridName] | Entero | multioperation="verdadero" | Número de operaciones enviadas |
| [GridName].RowTyp | Matriz | multioperation="verdadero" | Lista de operaciones requeridas para cada columna (sólo para las filas con operaciones) |
| [GridName]-id | Matriz | multioperation="verdadero" | Lista de identificadores de fila para registros con operaciones |
| [ColumnName] | Matriz | multioperation="verdadero" | Lista de valores de columna para filas con operaciones (para cada columna) |
| [ColumnName].selected | Valor/Matriz | Siempre | Lista de valores de columna de líneas seleccionadas (para cada columna). Si sólo hay una fila seleccionada, sólo enviará el valor en lugar de una matriz |
| selectedRowAddress | JsonNode | Cuando sólo hay una línea seleccionada | Nodo Json con la dirección `` de la fila seleccionada: vista, componente e id de fila |
| sort | Matriz | Siempre | Lista de JsonNodes con la información de ordenamiento de cuadrícula (id: id de columna, dirección: dirección de ordenación) |
| [GridName].data | JsonNode | Siempre | Lista de información extra de la cuadrícula (página, máximos registros, información de ordenación, etc.) |
Nota: Ver muestras de uso en Definición de servicio