Criteria
Los elementos de criterio son componentes de ventana que pueden obtener la entrada del usuario y enviarla al servidor de aplicaciones (lógica de negocio).

Cómo funcionan
Internamente, un criterio tiene 2 atributos básicos para administrar la información que se envía al servidor y la información que se muestra al usuario:
- seleccionado: Los valores seleccionados del criterio. Estos valores serán enviados al servidor.
- valores: Los valores disponibles del criterio. Estos valores no __ serán enviados al servidor. Es una lista de valores y etiquetas que se mostrarán al usuario para elegir.
Prioridades
Los valores de **** seleccionados pueden ser completados de varias maneras. Esta es una lista de prioridades con estas maneras:
- variable - Estos son los valores enviados desde otra pantalla
- screen target - Los valores devueltos por el objetivo de la pantalla son la prioridad más alta de la lista
initial-load="value"- Los valores recuperados de consulta siguen los valores objetivo de la pantalla- sesión - Valores almacenados en sesión
- propiedad - Valores almacenados en la propiedad
- valor - Valores estáticos definidos en el atributo de valor
Esqueleto de XML
<criteria id="[identifier]" component="[component]" label="[label]" placeholder="[placeholder]" style="[classes]"
initial-load="[initial-load]" server-action="[server-action]" target-action="[target-action]"
variable="[variable]" value="[value]" session="[session]" property="[property]"
validation="[validation]" readonly="[read-only]" size="[size]" unit="[unit]" icon="[icon]"
printable="[printable]" help="[help]" help-image="[help-image]"
optional="[optional]" area-rows="[area-rows]" number-format="[number-format]" capitalize="[capitalize]"
strict="[strict]" checked="[checked]" group="[group]" show-slider="[slider]" destination="[destination]">
<dependency... />
</criteria>
Estructura de criterios
| Elemento | Uso | Varias instancias | Descripción |
|---|---|---|---|
| criteria | Obligatorio | No | Nodo global de los criterios. Define los atributos del criterio |
| dependency | Opcional | Si | Lista de dependencias adjuntas al criterio |
Atributos generales
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Obligatorio | String | Identificador de criterio. Con fines de referencia | |
| component | Obligatorio | String | Tipo de criterio | Ver componentes |
| label | Opcional | String | Texto del criterio (fuera del criterio) | Note: You can use i18n files (locales) |
| marcador de posición | Opcional | String | Texto del criterio (dentro del criterio) | Note: You can use i18n files (locales) |
| style | Opcional | String | Clases CSS Criterion | Ver posicionamiento de Bootstrap para el tamaño del criterio |
| carga-inicial | Opcional | String | Llamada de acción al servidor para cargar los datos de criterio (se lanza al cargar la ventana) | enum (para enumerado), consulta (para llamada de consulta cargando los valores parte del criterio) o valores (para llamada de consulta cargando el seleccionado parte del criterio) |
| server-action | Opcional | String | Llamada de acción del servidor | Ver lista de acciones del servidor |
| target-action | Opcional | String | Destino para llamar al servidor | |
| max | Opcional | Entero | Número máximo de valores | Nota: El valor predeterminado se establece en la propiedad var.def.rpp en el archivo base.properties |
| carga automática | Opcional | Boolean | Iniciar acción de destino cuando la pantalla ha sido inicializada | Nota: El valor predeterminado es falso |
| autorefrescar | Opcional | Entero | Ejecuta la acción del objetivo cada X segundos | Nota: El valor está en segundos |
| variable | Opcional | String | Parámetro para rellenar el valor del criterio | Identificador de un criterio en la pantalla anterior |
| value | Opcional | String | Valor por defecto del criterio | |
| session | Opcional | String | Session variable to load the criterion | Session variable identifier |
| property | Opcional | String | Property variable to load the criterion | Property variable identifier |
| validation | Opcional | String | Reglas de validación | Ver validación |
| sólo lectura | Opcional | Boolean | Establecer criterio como sólo lectura | El valor predeterminado es falso |
| size | Opcional | String | Tamaño del criterio | sm (default), md or lg. |
| unit | Opcional | String | Texto de unidad de criterio | Note: You can use i18n files (locales) |
| icon | Opcional | String | Identificador de icono | Nota: Se pueden utilizar todos los iconos de FontAwesome |
| imprimible | Opcional | String | Comprobar si el criterio es imprimible | true, false, excel, todos, pestaña |
| ayuda | Opcional | String | Help text for the criterion | Note: You can use i18n files (locales) |
| imagen de ayuda | Opcional | String | Help image for the criterion | Esta debe ser una ruta de imagen |
| etiqueta izquierda | Opcional | Entero | Pon la etiqueta a la izquierda y dale un tamaño en caracteres | El valor por defecto está vacío (la etiqueta está arriba en lugar de izquierda). Si está definido, el valor debe ser un número de caracteres para la etiqueta |
Atributos específicos
| Atributo | Criterio | Tipo | Descripción | Valores |
|---|---|---|---|---|
| optional | Seleccionar | Boolean | Permite seleccionar un valor vacío | El valor predeterminado es falso |
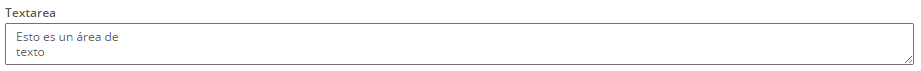
| filas de área | Textarea | Entero | Número de filas del área de texto | El valor predeterminado es 3 |
| formato-numero | Numeric | String | Formato del número | Ver plugin umeric |
| capitalizar | Seleccionar, Sugerencia | Boolean | Poner la primera letra de las opciones en mayúsculas y las otras en minúsculas | El valor predeterminado es falso |
| estricto | Sugerencia | Boolean | Permitir al usuario sólo seleccionar los valores de la lista | El valor predeterminado es verdadero |
| check-target | Sugerencia | String | Acción de destino a lanzar si la etiqueta no está definida al sugerir inicialización | El valor predeterminado es el definido en target-action |
| comprobado | Caja de verificación, Radio | Boolean | Marcar el criterio como comprobado inicialmente | El valor predeterminado es falso |
| group | Caja de verificación, Radio | String | Grupo del criterio (para fines de validación y gestión) | |
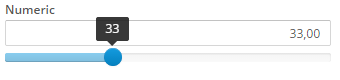
| mostrar-deslizador | Numeric | Boolean | Se utiliza para mostrar el deslizador gráfico del componente | Nota: Sólo aplicar en criterios numéricos |
| destination | Cargador | String | Carpeta relativa de destino para subir el archivo | |
| show-weekends | Date | Boolean | Para activar o desactivar los días de fin de semana | El valor predeterminado es verdadero |
| fechas de futuro | Date | Boolean | Para activar o desactivar los días futuros después del valor de fecha seleccionado | El valor predeterminado es verdadero |
| date-format | Date | String | Para establecer el formato de la fecha que desea mostrar | El valor predeterminado es dd/MM/aaaaa. Nota: Ver el formato en el siguiente enlace |
| fecha-mostrar-hoy-botón | Date | Boolean | Para mostrar o no el botón para seleccionar la fecha de hoy | El valor predeterminado es verdadero |
| fecha-vista-modo | Date | String | Selecciona 'días', 'meses' o 'años' para establecer la magnitud mínima a mostrar | El valor predeterminado es días |
Components
Criterios de texto
Entrada de texto básica.

Criterio de contraseña
Entrada de texto básica, pero los caracteres escritos no se muestran al usuario.

Textarea criterion
Criterio que permite al usuario insertar un texto grande y nuevas líneas.

Criterio oculto
Criterios ocultos. Es útil enviar valores estáticos a una consulta o como elemento de fórmula.
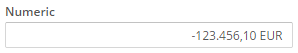
Criterio numérico
Criterio que permite insertar números formateados.

Criterio numérico con deslizador activado

Atributo de formato numérico
Este atributo se utiliza para formatear el criterio numérico y el deslizador. Se especifica en el formato de objeto json.
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| min | Opcional | Number | El valor mínimo posible | Ex: {min: 5} |
| max | Opcional | Number | El valor máximo posible | Ex: {max: 5} |
| aSign | Opcional | String | Símbolo de moneda deseado | Ex: {aSign: ' €'} |
| pSign | Opcional | String | Controla la colocación del símbolo de moneda | pSign: 'p' para prefijo o pSign: 's' para sufijo (predeterminado) |
| aPad | Opcional | Boolean | Controla el relleno de los decimales | verdadero siempre pon el decimal con ceros o falso (por defecto) sin relleno |
| precisión | Opcional | Number | Number of decimals | Nota: Los mil & separadores decimales no pueden ser los mismos |
| paso | Opcional | Number | Paso de incremento deslizante | Ex: {step: 5} |
| ticks | Opcional | Matriz | Utilizado para definir los valores de ticks en el deslizador. Las marcas de marca son indicadores que indican valores especiales en el rango. Esta opción sobrescribe las opciones min y max | Ej: {ticks: [-1000, -500, 0, 500, 1000]} |
| etiquetas_etiquetas | Opcional | Matriz | Define las etiquetas debajo de las marcas de tick. Acepta entrada HTML | Ej: {ticks_labels: ['-$1000', '-$500', '$0', '$500', '$1000']} |
Nota: Puedes ver todos los atributos uméricos aquí y los atributos deslizantes aquí
Ejemplos de formato numérico
number-format="{min: 0, max: 100, paso: 0. 1, precisión: 2, asign:' £', pSign:'s', aPad:true}"
---
number-format="{min: -1000, max: 1000, step: 10, precision: 2, Prensa:' $', pSign:'s', aPad:true,
ticks: [-1000, -500, 0, 500, 1000], ticks_labels: ['-$1000', '-$500', '$0', '$500', '$500', '$1000']}"
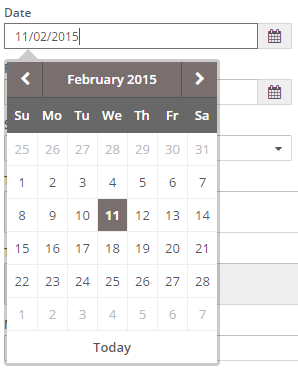
Criterio de fecha
Permite seleccionar una fecha con un calendario.

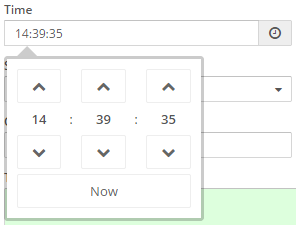
Criterio de hora
Permite seleccionar una hora con un selector de tiempo.

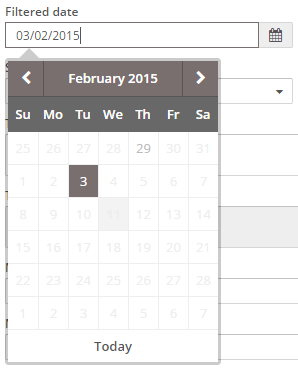
Criterio de fecha filtrado
Permite seleccionar una fecha con un calendario de una lista de fechas filtradas.

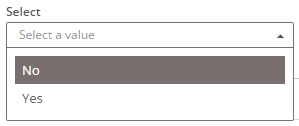
Seleccionar criterio
Muestra una lista y permite al usuario seleccionar un elemento.

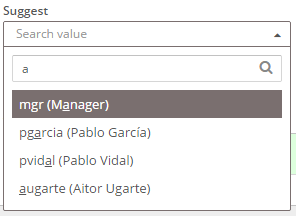
Criterios sugeridos
Permite al usuario buscar un valor escribiendo algunos caracteres del valor buscar.

Nota: El texto escrito se envía al servidor como
sugerirparámetro, pero sólo cuando la consulta se utiliza para rellenar las opciones. De lo contrario, el id de la sugerencia debería utilizarse como de costumbre.
Seleccionar sugerencia de VS
| Seleccionar | Sugerencia |
|---|---|
| La lista de valores es "fijada" | La lista puede cambiar cada vez que interactúa con el componente |
| La lista se carga cuando entra en la ventana | La lista se carga cuando interactúa con el componente |
| Filtrado en el cliente | Se puede filtrar en cliente y servidor |
| Tienes que usarlo cuando la lista de valores es pequeña y con un número fijo de valores. | Se puede utilizar con listas grandes y pequeñas |
| Usar atributo "max"=0 | Utilice el atributo "max" para limitar los datos devueltos por el servidor. |
| Debe utilizar la variable "sugerir" para filtrar. | |
| No se utiliza cuando hay interrelaciones entre criterios | Uso forzoso cuando hay interrelaciones con otros criterios. |
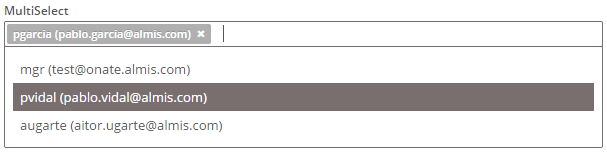
Múltiples criterios de selección
Muestra una lista y permite al usuario seleccionar algunos elementos.

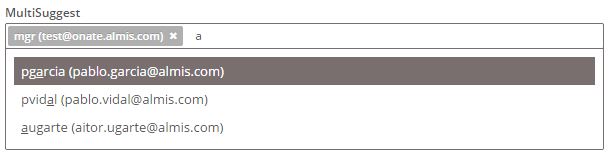
Múltiples criterios de sugerencia
Permite al usuario buscar algunos valores escribiendo algunos caracteres de los valores buscar.

Nota: El texto escrito se envía al servidor como
sugerirparámetro.
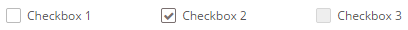
Criterios de checkbox
Muestra una casilla de verificación. Envía un 1 (o el valor definido en el valor atributo) si está marcado o 0 si está desmarcado.

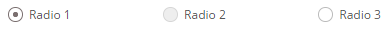
Criterio del botón de radio
Muestra un botón de radio. Es una monoselección. Envía el atributo value del elemento seleccionado entre todos los botones de radio con el mismo atributo grupo.

Nota: Si queremos que un grupo de botones de radio sea requerido, todos los botones de radio que están dentro del grupo deben tener validación="requerido"
Criterio de la casilla de verificación de botón (línea)
Similar a una casilla de verificación pero tiene una apariencia de botón. Envía un 1 (o el valor definido en el valor atributo) si está marcado o 0 si está desmarcado.

Criterio del botón de radio (línea)
Similar a un botón de radio pero tiene una apariencia de botón. Es una monoselección. Envía el atributo value del elemento seleccionado entre todos los botones de radio con el mismo atributo grupo.

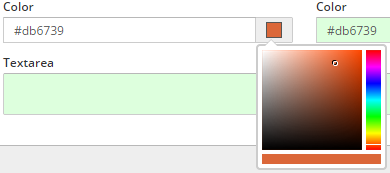
Criterios de color
Criterios de color. Es útil para obtener el valor hexadecimal de color con un selector de color widget.

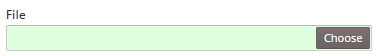
Criterio del cargador
Criterio útil para enviar archivos al servidor. Una vez subidos, los archivos pueden ser gestionados por los procesos del servidor

Criterio de vista de texto
Este criterio simplemente muestra un texto, que puede ser recuperado de una variable, un parámetro, una consulta o incluso cargado de dependencias.

Ejemplos
Múltiples sugerencias con icono
<criteria label="PARAMETER_USER" component="suggest-multiple" id="..." icon="user" initial-load="query" target-action="..."
style="col-xs-12 col-sm-6 col-lg-3"/>
Grupo de botones de radio
<criteria component="radio" label="PARAMETER_RADIO_1" id="RadBox1" group="RadBox" variable="RadBox"
value="Radio1" style="col-xs-6 col-sm-2 col-lg-1 no-label" validation="required" checked="true"/>
<criteria component="radio" label="PARAMETER_RADIO_2" id="RadBox2" group="RadBox" variable="RadBox"
value="Radio2" style="col-xs-6 col-sm-2 col-lg-1 no-label" readonly="true"/>
<criteria component="radio" label="PARAMETER_RADIO_3" id="RadBox3" group="RadBox" variable="RadBox"
value="Radio3" style="col-xs-6 col-sm-2 col-lg-1 no-label"/>

Texto requerido sin etiqueta, con marcador de posición y con icono
<criteria placeholder="SCREEN_TEXT_USER" component="text" icon="user" id="user" validation="required"
style="col-xs-6 col-sm-4 col-md-2"/>

Seleccionar múltiple con dos valores preseleccionados
<criteria component="select-multiple" id="user" label="PARAMETER_USER" icon="user" initial-load="query"
target-action="..." style="col-xs-12 col-sm-6 col-lg-3" value="1, 2" validation="required"/>

Ejemplo de criterio de color
<criteria label="PARAMETER_COLOR" id="Col" variable="Col" component="color"
style="col-xs-6 col-sm-3 col-lg-2" value="#d5db89" />

Ejemplo de criterio de carga
<criteria label="PARAMETER_UPLOADER" id="Upl" component="uploader" validation="required"
style="col-xs-12 col-sm-6 col-lg-4" destination="testModule">