Window
A window is a container with a title bar. It also can be maximized or restored, and it's very useful to sort groups of components in the screen.

Esqueleto de XML
<window id="[window-identifier]" label="[window-label]" style="[window-style]"
icon="[window-icon]" expandible="[expand-orientation]" maximize="[maximize-window]">
<tag type="div" style="panel-body">...</tag>
<tag type="div" style="panel-footer">...</tag>
...
<grid>...</grid>
...
<chart>...</chart>
...
</window>
Window structure
| Elemento | Uso | Varias instancias | Descripción |
|---|---|---|---|
| window | Obligatorio | No | Global node of window. Describes the window attributes |
| tag | Opcional | Si | A tag list inside the window, usually with styles like panel-body and panel-footer |
| grid | Opcional | No | A grid inside the window |
| chart | Opcional | No | A chart inside the window |
Note There are two special styles you can use as tag styles on windows:
panel-body: A special style to define the content of a window. It adds margins to the content.panel-footer: A special style to define the bottom of a window. It is recommended to put buttons inside. *expand-maximize: A special style usually combined withpanel-bodywhich expands the content of the window when it is maximized.
Window attributes
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Opcional | String | Window identifier. Con fines de referencia | |
| label | Opcional | String | Window title | Note: You can use i18n files (locales) |
| style | Opcional | String | Window CSS classes | Nota: Aquí puedes usar la clase expand para permitir que la ventana se expanda |
| icon | Opcional | String | Identificador de icono | Note: You can check all iconsets at icons screen |
| expandible | Opcional | String | How to expand the window children | vertical, horizontal |
| maximize | Opcional | Boolean | Mostrar el icono maximizar o no |
Ejemplos
Expandible window with grid (maximizable)
<window style="expand" maximize="true" label="SCREEN_TEXT_DATA" icon="list">
<grid ...>...</grid>
</window>

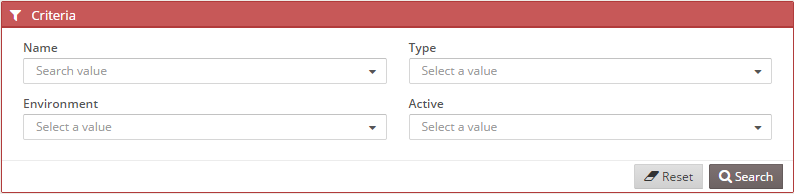
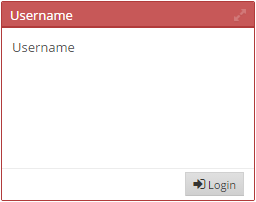
Static window with content and buttons zone
<window label="SCREEN_TEXT_CRITERIA" icon="filter">
<tag type="div" style="panel-body">...</tag>
<tag type="div" style="panel-footer">
<tag type="div" style="pull-right">...</tag>
</tag>
</window>