Charts
AWE utiliza la librería Highcharts para el desarrollo de gráficos. Esta biblioteca de javascript permite construir muchos tipos de gráficos dinámicos de forma fácil, rápida y flexible. No tiene dependencias de ninguna otra biblioteca. Es compatible con la mayoría de los navegadores actuales y tiene un alto rendimiento.
Compatibilidad con navegadores
| Marca | Versión soportada |
|---|---|
| Internet Explorer | 6.0+ |
| Firefox | 2.0+ |
| Chrome | 1.0+ |
| Safari | 4.0+ |
| iOS (Safari) | 9.0+ |
| Android Browser | 2.0+ |
Nota: Highcharts es una biblioteca de código abierto para aplicaciones no comerciales. Para fines comerciales, debes comprar una licencia para usarla.
Conceptos del gráfico
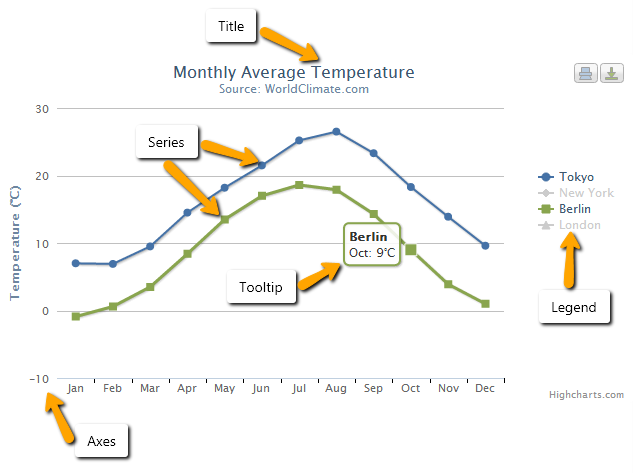
Para conocer cómo funciona Highcharts es importante entender las distintas partes o conceptos de un gráfico. A continuación hay una imagen y una descripción que muestran los conceptos principales en un gráfico.

- Título: Es el texto que se presentará en la parte superior de un gráfico. También se pueden añadir subtítulos para describir con más detalle el gráfico.
Más información sobre la estructura XML del elemento gráfico.
- Series: Conjunto de datos relacionados que se presentan en un gráfico. Un gráfico puede contener una o varias series de datos.
Más información sobre la estructura XML del elemento serie.
- Tooltip: Al pasar sobre una serie o un punto en el gráfico puede obtener una descripción que describa los valores en esa parte concreta del gráfico.
Más información sobre la estructura XML del elemento tooltip.
- Leyenda: La leyenda muestra las series de datos en el gráfico y permite activar y desactivar una o más series.
Más información sobre la estructura XML del elemento leyenda.
- Eje: Los ejes x e y del gráfico, también puede utilizar múltiples ejes para diferentes series de datos. La mayoría de los tipos de gráficos, como los cartesianos típicos de línea y de columna, tienen ejes.
Más información sobre la estructura XML del elemento eje.
Conceptos destacados
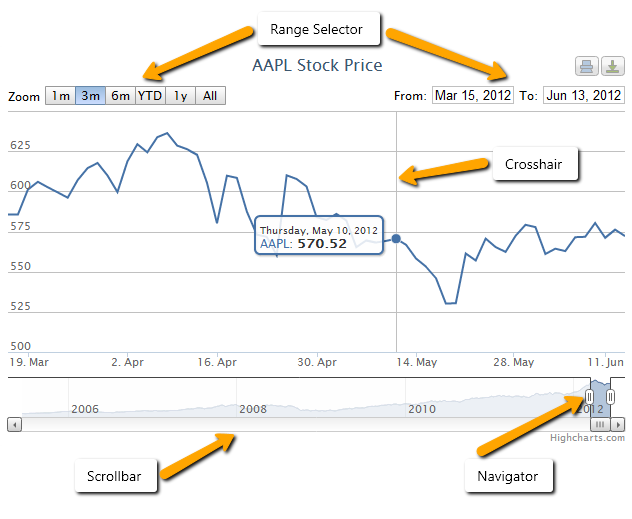
Highstock se basa en Highcharts, lo que significa que tiene toda la funcionalidad básica de Highcharts, además de algunas características adicionales. Se recomienda utilizar Highstock cuando se desea mostrar la evolución de una cantidad de datos elevada a lo largo del tiempo. Ejemplo: cuando desea mostrar los cambios del par de divisas spot en un periodo de tiempo.

Selector fino: Te permite ajustar el rango del gráfico que se muestra.
Selector de rango: Le permite seleccionar rápidamente un rango a mostrar en el gráfico o especificar el intervalo exacto a mostrar.
Barra de desplazamiento: Permite desplazarse en el gráfico.
Cruceta: Muestra una línea siguiendo la descripción de un gráfico para leer mejor los resultados del eje x. Esta funcionalidad se puede encontrar en la opción tooltip. Las crucetas también se pueden utilizar en Highcharts, pero no están habilitadas por defecto.
Esqueleto de XML
La estructura básica del gráfico es la siguiente:
<chart id="[Chart Id]" label="[Chart title]" subtitle="[Chart subtitle]" type="[Type chart]" initial-load="[Initial load]" target-action="[Action]">
<chart-legend layout="[Layout]" align="[Align]" verticalAlign="[Vertical align]" />
<x-axis label="[Label X-Axis]" type="[Type axis]"/>
<y-axis label="[Label Y-Axis]"/>
<chart-tooltip suffix="[Suffix value]" number-decimals="[Decimal numbers]"/>
<chart-serie id="[Serie ID]" x-value="[X-Values]" y-value="[Y-value]" label="[Serie label]" />
<chart-parameter type="[Type parameter]" name="[Name parameter]">
<chart-parameter type="[Type paramter]" name="[Name parameter]" value="[Parameter value]"/>
</chart-parameter>
</chart>
Estructura general del gráfico
Para facilitar el desarrollo, no todas las etiquetas son necesarias.
| Elemento | Uso | Varias instancias | Descripción |
|---|---|---|---|
| chart | Obligatorio | No | Nodo global del gráfico. Describe los atributos generales del gráfico. Título, tipo, qué consulta lo genera, ... |
| chart legend | Opcional | No | Describe la leyenda del gráfico |
| chart tooltip | Opcional | No | El tooltip aparece al pasar sobre un punto de una serie. Por defecto, el tooltip muestra los valores del punto y el nombre de la serie |
| x-axis | Obligatorio | No | Describe el eje X del gráfico |
| y-axis | Obligatorio | Si | Describe el eje Y del gráfico. Es posible tener múltiples ejes y enlazarlos con diferentes series de datos |
| chart serie | Obligatorio | Si | Una serie es un conjunto de datos. Se representa como una lista de listas con dos valores, [[x1,y1], [x2,y2]]. Cada array es un punto en la serie representado por el eje |
| chart parameter | Opcional | Si | Son parámetros extra para sobrescribir la estructura del gráfico |
Chart element
El elemento gráfico tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Obligatorio | String | Identificador del gráfico | |
| label | Opcional | String | Es el título del gráfico | Note: You can use i18n files (locales) |
| subtitle | Opcional | String | Es el subtítulo del gráfico | Note: You can use i18n files (locales) |
| type | Obligatorio | String | Tipo de gráfico | line, spline, column, column_3d, area, areaspline, arearange, areasplinerange, pie, pie_3d, donut, donut_3d, semicircle, mixed |
| stock-chart | Opcional | Boolean | Indicador de tipo de gráfico de stock | true o false |
| theme | Opcional | String | Es el nombre del tema del gráfico | Nota: Debe existir el nombre del estilo de gráfico |
| inverted | Opcional | Boolean | Invertir los ejes para que el eje x sea vertical y el eje y sea horizontal. Cuando es true, el eje x es revertido por defecto. | true o false |
| stacking | Opcional | String | Si se deben apilar los valores de cada serie encima de la otra | normal o percent |
| enable-data-labels | Opcional | Boolean | Mostrar o no las etiquetas de los datos hasta que la animación inicial de la serie haya terminado. | Por defecto es true |
| format-data-labels | Opcional | String | Usar para formatear el texto de la etiqueta de los datos. | Ej. Punto y con 3 decimales format-data-labels="{y:.3f}" |
| zoom-type | Opcional | String | Decide en qué dimensiones el usuario puede acercar arrastrando el ratón | xAxis, yAxis o all |
| carga-inicial | Obligatorio | String | Para cargar el gráfico cuando se genera la pantalla | Nota: Solo puede tener el valor 'query' |
| target-action | Obligatorio | String | Es el nombre de la consulta que carga el gráfico | |
| max | Opcional | Number | Número de puntos a mostrar | Nota: 0 significa todos los elementos |
| carga de íconos | Opcional | String | Establecer el icono de carga | spinner (por defecto), cuadrado, círculos, alfombra, puntos, plegando, cuadrados, círculos, cubos, iconos, personalizados, ninguno |
Eje
El elemento eje tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| label | Opcional | String | Es el nombre del eje | Note: You can use i18n files (locales) |
| label-format | Opcional | String | Formato del texto para la etiqueta del eje | Por defecto es {value} Ej.: Añadir unidad al eje Etiqueta-formato de etiqueta = "{value} °C" |
| formatter-function | Opcional | String | Función Javascript para formatear las etiquetas de los ejes. | Nota: Vea esto para más información. |
| label-rotation | Opcional | Number | Rotación de las etiquetas en grados | Por defecto a 0 |
| type | Opcional | String | El tipo de eje. | Puede ser uno de "linear", "logarithmic", "datetime" o "category". Por defecto es linear |
| tick-interval | Opcional | Number | El intervalo de las marcas de separación en unidades de eje | Nota: Tenga en cuenta que los ejes de fecha y hora se basan en milisegundos, así que por ejemplo un intervalo de un día se expresa como 24 3600 1000. Para más información, lea esto |
| allow-decimal | Opcional | Boolean | Permitir decimales en las marcas de separación de este eje. Cuando se cuentan números enteros, como personas o coincidencias en una página web, los decimales deben evitarse en las etiquetas de las marcas de separación del eje | Por defecto es "true" |
| opposite | Opcional | Boolean | Mostrar el eje en el lado opuesto al usual. La normal es en el lado izquierdo para los ejes verticales y el inferior para horizontal, así que los lados opuestos serán de derecha y superior respectivamente | Por defecto es "false" |
Formateador de funciones del eje
La lista de formateadores de funciones son:
formatCurrencyMagnitude: función para formatear un número de moneda con su magnitud.
Ej.:
300 a 300
100000 a 100K
1234 a 1.23K
12000000 a 12M
Legend element
El elemento leyenda tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| label | Opcional | String | Es el título de la leyenda | Note: You can use i18n files (locales) |
| enabled | Opcional | Boolean | Para activar o desactivar la leyenda en el gráfico | Por defecto es "true" |
| border-width | Opcional | Number | El ancho del borde dibujado alrededor de la leyenda | Por defecto a "0" |
| layout | Opcional | String | El diseño de los elementos de la leyenda | Puede ser uno de "horizontal" o "vertical". Por defecto es "horizontal" |
| align | Opcional | String | La alineación horizontal de la caja de la leyenda dentro del área del gráfico | Puede ser uno de "izquierda", "centro" o "derecha". Por defecto es "center" |
| verticalAlign | Opcional | String | La alineación vertical de la caja de leyenda | Puede ser uno de "arriba", "mediano" o "fondo". Por defecto es "abajo" |
| floating | Opcional | Boolean | Cuando la leyenda está flotando, el área de la parcela ignora y se permite colocarla debajo de ella | Puede ser uno de "verdadero" o "falso". Por defecto es "false" |
Tooltip element
El elemento tooltip tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| enabled | Opcional | Boolean | Para activar o desactivar la descripción en el gráfico | Por defecto es "true" |
| crosshairs | Opcional | String | Muestra el cruce de caminos para conectar los puntos con sus correspondientes valores del eje | Puede ser uno de "xAxis", yAxis o "all". |
| number-decimals | Opcional | Number | Valor de la descripción de formato ajustando el número de decimales | |
| suffix | Opcional | String | Formatear el valor del tooltip añadiendo una cadena de sufijo | Ej.: suffix = " °C" |
| prefix | Opcional | String | Formatear valor tooltip añadiendo una cadena de prefijo | Ej.: prefix = "Temp. " |
| point-format | Opcional | String | El HTML de la línea del punto en la descripción del punto. Las variables están encerradas por llaves | Ej.: formato punto = '{series.name}: <b>{point.y}</b><br/>' Más información, leer este |
| date-format | Opcional | String | Para series en ejes de fechas, el formato de fecha en la cabecera de la descripción se adivinará por defecto basándose en los puntos de datos más cercanos. Este miembro da las representaciones de cadena por defecto utilizadas para cada unidad | Ej.: formato de fecha = "%Y-%m-%d" Más información, lee esto |
| shared | Opcional | Boolean | Descripción compartida para múltiples series de gráficos | Por defecto es "false" |
Serie element
El elemento serie tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Obligatorio | String | Identificador de serie | |
| label | Opcional | String | Es el nombre de la serie. Este valor se muestra en la leyenda | Note: You can use i18n files (locales) |
| type | Opcional | String | Tipo de serie | line, spline, column, pie, area, areaspline, bar o scatter Nota: Si hay varias series de diferentes tipos, debe establecer el atributo de tipo del elemento gráfico a "mixed" |
| color | Opcional | String | Se utiliza para establecer un color para la serie | Nota: Puede usar el nombre de colores o código hexadecimal. Ej.: color = "rojo" o color = "#BF0B23" |
| x-value | Obligatorio | String | Define el valor del punto en el eje x. Corresponde al atributo alias del campo en la consulta | |
| y-value | Obligatorio | String | Define el valor del punto en el eje y. Corresponde al atributo alias del campo en la consulta | |
| z-value | Opcional | String | Define el valor del punto en el eje z. Corresponde al atributo alias del campo en la consulta | |
| x-axis | Opcional | Number | Al usar ejes x dobles o múltiples, este número define a qué xAxis está conectada la serie en particular. Se refiere al identificador del eje | El valor por defecto es 0 |
| y-axis | Opcional | Number | Al usar ejes dobles o múltiples, este número define a qué ejes yAxis está conectada la serie en particular. Se refiere al identificador del eje | El valor por defecto es 0 |
| drilldown-serie | Opcional | String | Identificador de la serie de desglose | Nota: Vea este ejemplo |
| drilldown | Opcional | Boolean | Marcar para indicar si la serie se utiliza en un subgráfico | "true" o "false" |
Elemento parámetro de gráfico
Se utiliza para sobrescribir valores en elementos de gráfico. Tiene los siguientes atributos:
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| type | Obligatorio | String | Tipo de parámetro de gráfico | Puede ser uno de "string", "integer", "long", "float", "double", "boolean", "array", "object" o "null". |
| name | Obligatorio | String | Nombre del parámetro gráfico | |
| value | Opcional | String | Valor del parámetro gráfico |
Series and queries concepts
En esta sección, explica cómo funciona la integración entre la serie de gráficos y el motor de consultas de Awe. Hay que tener en cuenta el concepto de serie en highcharts. Las series se representan como una lista de arreglos con dos valores, [[x1,y1], [x2,y2]]. Cada array es un punto en la serie representada por el eje.
Por lo tanto, debe establecer los valores de x e y para el punto de una serie. Para esto, existen los atributos de serie x-value y y-value.
Estos atributos corresponden al atributo alias del campo en la consulta. Veamos el siguiente ejemplo:
- Código XML del elemento gráfico
<chart id="ChrBarTst" label="CHART_2" type="column_3d" initial-load="query" target-action="TstChrThrDatSrc">
<x-axis label="SCREEN_TEXT_CHART_AXIS_DATES" type="datetime"/>
<y-axis label="Temperaturas (ºC)"/>
<chart-serie id="serie2-1" x-value="dates" y-value="serie1" type="column" label="SCREEN_TEXT_CHART_SERIE_1" />
<chart-serie id="serie2-2" x-value="dates" y-value="serie2" type="column" label="SCREEN_TEXT_CHART_SERIE_2" />
<chart-serie id="serie2-3" x-value="dates" y-value="serie3" type="column" label="SCREEN_TEXT_CHART_SERIE_3" />
</chart>
- Consulta para cargar los datos del gráfico
<!-- GET THREE DATA SERIES WITH DATES -->
<query id="TstChrThrDatSrc" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" transform="DATE_MS" function="TRUNCDATE" alias="dates"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" `alias="serie1"` transform="NUMBER"/>
<computed format="(parseInt(Math.random()*10,10)+1)+2" eval="true" alias="serie2" transform="NUMBER"/>
<computed format="((parseInt(Math.random()*10,10)+1)*2)-4" eval="true" alias="serie3" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
</query>
En este ejemplo, puedes ver el atributo x-value = "fecha" de serie de cartas es igual al atributo alias en el elemento de campo y el atributo y-value = "serie1" es igual al alias en la consulta.
Nota: Si el tipo de eje es datetime, Highcharts espera que haga una transformación a la fecha de formato como valor long. Un timestamp de fecha JavaScript (milisegundos desde el 1 de enero de 1970). Awe proporciona transform = "DATE_MS".
Ejemplos
Puedes ver muchos ejemplos de gráficos en la página de demostración de highcharts
A continuación, muestra ejemplos construidos con el motor de gráficos AWE:
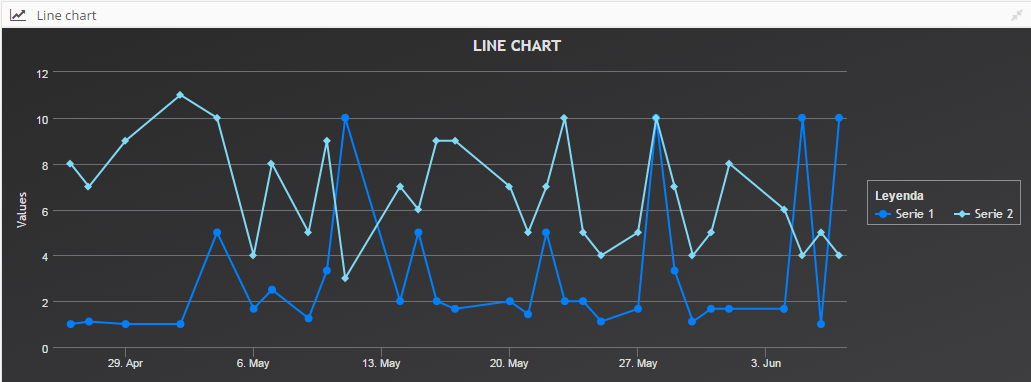
Line chart

- XML del gráfico de líneas
<window label="SCREEN_TEXT_LINE_CHART" maximize="true" icon="line-chart" style="expand">
<chart id="ChrLinTst" label="SCREEN_TEXT_LINE_CHART" type="line" theme="dark-unica" initial-load="query" target-action="TstChrTwoSrc" zoom-type="xAxis" max="30" >
<chart-legend label="Leyenda" verticalAlign="middle" align="right" border-width="1"/>
<x-axis label="Fechas" type="datetime"/>
<y-axis label="Temperaturas (ºC)"/>
<chart-tooltip crosshairs="xAxis" suffix=" ºC" number-decimals="1"/>
<chart-serie id="serie-1" x-value="dates" y-value="serie1" label="Serie 1" color="#0080FF"/>
<chart-serie id="serie-2" x-value="dates" y-value="serie2" label="Serie 2" color="#81DAF5"/>
<context-button id="CtxLinTstRef" label="BUTTON_RELOAD" icon="refresh">
<button-action type="server" server-action="data" target-action="TstChrTwoSrc" target="ChrLinTst"/>
</context-button>
</chart>
</window>
- XML de la consulta
<!-- GET TWO DATA SERIES -->
<query id="TstChrTwoSrc" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" function="TRUNCDATE" alias="dates" transform="DATE_MS"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="parseInt(Math.random()*10,10)+2" eval="true" alias="serie2" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
</query>
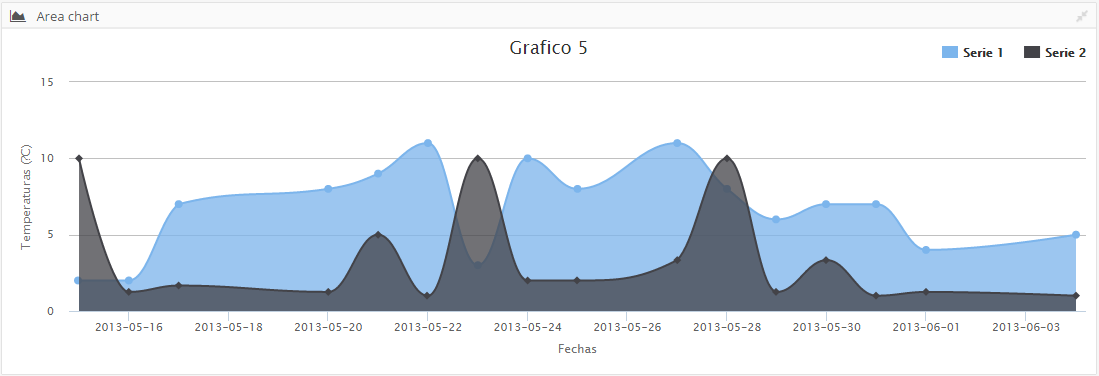
Gráfico de área

- XML del gráfico de área
<window label="SCREEN_TEXT_AREA_CHART" maximize="true" icon="area-chart" style="expand">
<chart id="ChrAreTst" label="Grafico 5" type="areasplin" initial-load="query" target-action="TstChrTwoSrcLab" max="16">
<chart-legend align="right" verticalAlign="top" floating="true"/>
<x-axis label="Fechas" type="datetime">
<chart-parameter type="object" name="dateTimeLabelFormats">
<chart-parameter type="string" name="day" value="%Y-%m-%d"/>
</chart-parameter>
<y-axis label="Temperaturas (ºC)"/>
<chart-tooltip suffix=" ºC" number-decimals="3"/>
<chart-serie id="serie1" x-value="dates" y-value="serie1" label="Serie 1" />
<chart-serie id="serie2" x-value="dates" y-value="serie2" label="Serie 2" />
</chart>
</window>
- XML de la consulta
<!-- GET TWO DATA SERIES WITH A LABEL -->
<query id="TstChrTwoSrcLab" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" function="TRUNCDATE" alias="dates" transform="DATE_MS"/>
<computed format="parseInt(Math.random()*10,10)+2" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" alias="serie2" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
<where>
<and>
<filter field="HISdat" condition=">=" variable="MinDat"/>
</and>
</where>
<variable id="MinDat" type="DATE" value="14/05/2013" />
</query>
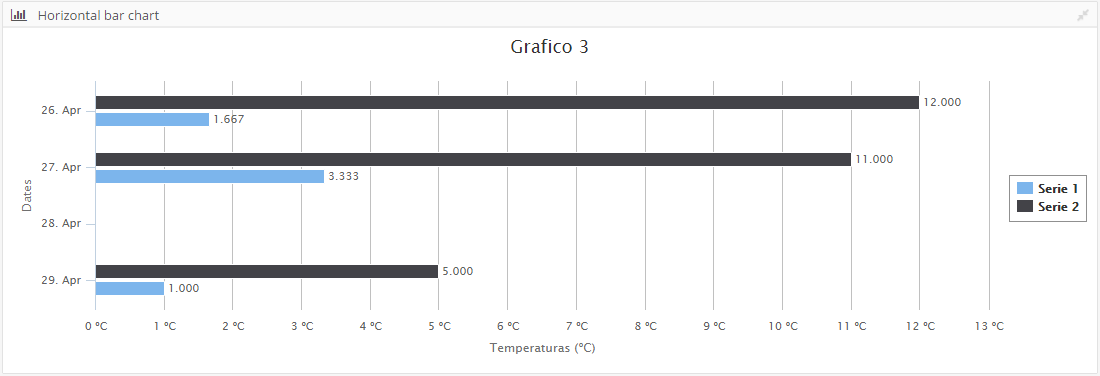
Gráfico de barras

- XML del gráfico de barras
<window label="SCREEN_TEXT_BAR_CHART_HORIZONTAL" maximize="true" icon="bar-chart" style="expand">
<chart id="ChrBarHorTst" label="Grafico 3" type="column" enable-data-labels="true" format-data-labels="{y:.3f}" inverted="true" initial-load="query" target-action="TstChrThrDatSrcHor" max="3">
<chart-legend layout="vertical" align="right" verticalAlign="middle" border-width="1"/>
<x-axis label="SCREEN_TEXT_CHART_AXIS_DATES" type="datetime" tick-interval="259200"/>
<y-axis label="Temperaturas (ºC)" tick-interval="1" label-format="{value} ºC"/>
<chart-tooltip suffix=" ºC" number-decimals="3" date-format="%Y-%m-%d"/>
<chart-serie id="serie1" x-value="dates" y-value="serie1" label="Serie 1" />
<chart-serie id="serie2" x-value="dates" y-value="serie2" label="Serie 2" />
</chart>
- XML de la consulta
<!-- GET THREE DATA SERIES WITH DATES (horizontal) -->
<query id="TstChrThrDatSrcHor" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" transform="DATE_MS" function="TRUNCDATE" alias="dates"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="(parseInt(Math.random()*10,10)+1)+2" eval="true" alias="serie2" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
</query>
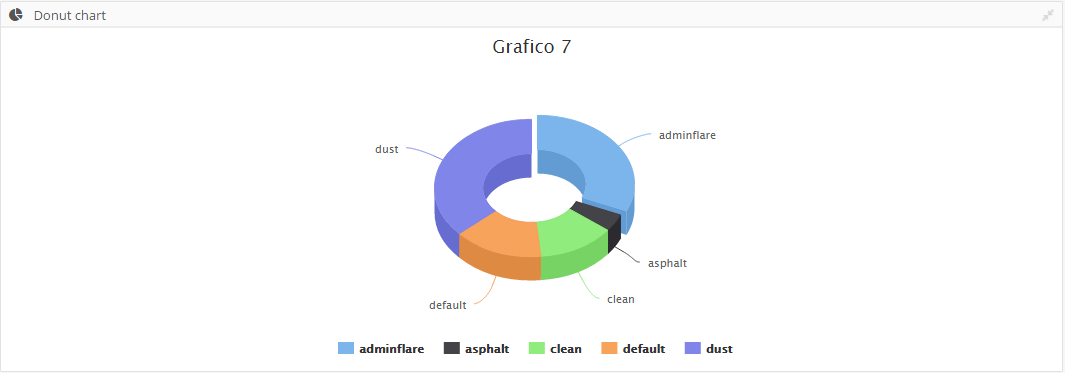
Donut en 3D

- XML del Donut 3D
<window label="SCREEN_TEXT_DONUT_CHART" icon="pie-chart" maximize="true" style="expand">
<chart id="ChrDonutTst" label="Grafico 7" type="donut_3d" initial-load="query" target-action="TstChrPieSrc" max="5">
<chart-legend enabled="true"/>
<x-axis label="Themes"/>
<y-axis label="Percent (%)"/>
<chart-tooltip suffix=" %" number-decimals="2"/>
<chart-serie id="serie1" x-value="names" y-value="serie1" label="Themes" />
</chart>
</window>
- XML de la consulta
<query id="TstChrPieSrc" distinct="true">
<table id="AweThm"/>
<field id="Nam" alias="names"/>
<computed format="parseInt(Math.random()*100,10)" eval="true" alias="serie1" transform="NUMBER"/>
</query>
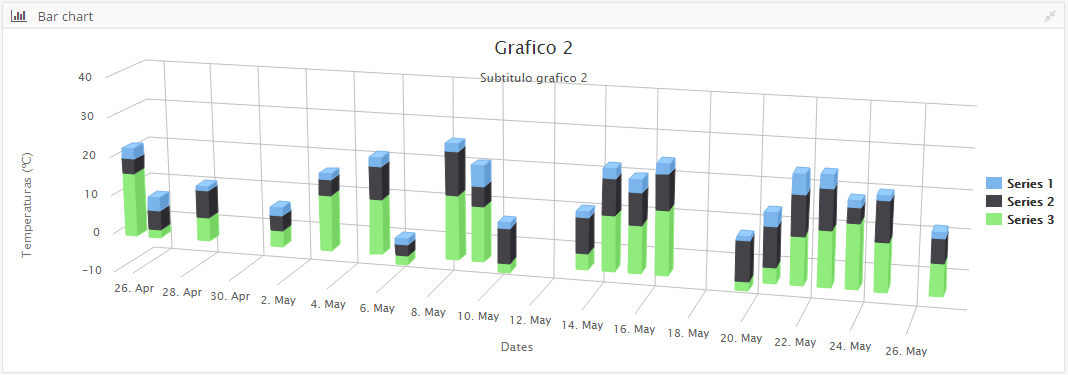
Gráfico 3D de columnas

- XML del gráfico 3D de columnas
<window label="SCREEN_TEXT_BAR_CHART" maximize="true" icon="bar-chart" style="expand">
<chart id="ChrBarTst" label="Grafico 2" subtitle="Subtitulo grafico 2" type="column_3d" stacking="normal" initial-load="query" target-action="TstChrThrDatSrc" max="21">
<chart-legend layout="vertical" align="right" verticalAlign="middle" />
<x-axis label="SCREEN_TEXT_CHART_AXIS_DATES" type="datetime"/>
<y-axis label="Temperaturas (ºC)"/>
<chart-tooltip crosshairs="xAxis" suffix=" ºC" number-decimals="3"/>
<chart-serie id="serie2-1" x-value="dates" y-value="serie1" type="column" label="SCREEN_TEXT_CHART_SERIE_1" />
<chart-serie id="serie2-2" x-value="dates" y-value="serie2" type="column" label="SCREEN_TEXT_CHART_SERIE_2" />
<chart-serie id="serie2-3" x-value="dates" y-value="serie3" type="column" label="SCREEN_TEXT_CHART_SERIE_3" />
</chart>
</window>
- XML de la consulta
<!-- GET THREE DATA SERIES WITH DATES -->
<query id="TstChrThrDatSrc" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" transform="DATE_MS" function="TRUNCDATE" alias="dates"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="(parseInt(Math.random()*10,10)+1)+2" eval="true" alias="serie2" transform="NUMBER"/>
<computed format="((parseInt(Math.random()*10,10)+1)*2)-4" eval="true" alias="serie3" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
</query>
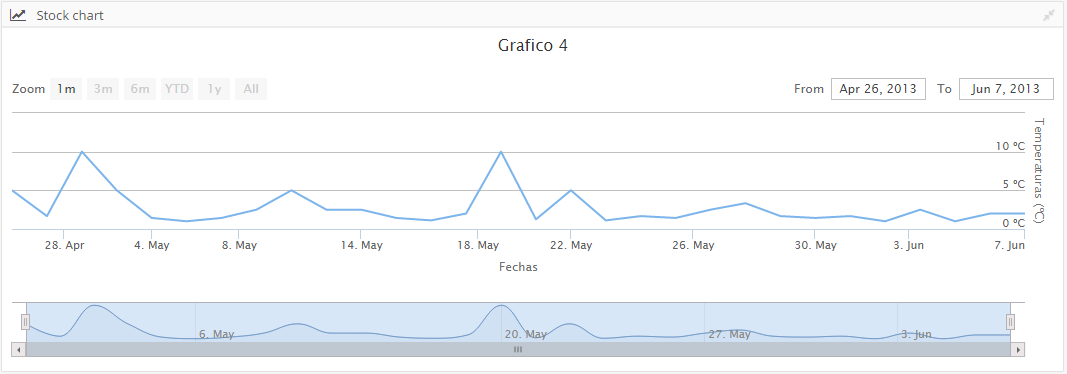
Gráfico de stock

- XML del gráfico
<window label="SCREEN_TEXT_STOCK_CHART" maximize="true" icon="line-chart" style="expand">
<chart id="ChrStockTst" label="Grafico 4" stock-chart="true" zoom-type="xAxis" type="line" initial-load="query" target-action="TstChrThrDatSrcHor">
<x-axis label="Fechas" type="datetime"/>
<y-axis label="Temperaturas (ºC)" label-format="{value} ºC"/>
<chart-tooltip suffix=" ºC" number-decimals="2"/>
<chart-serie id="serie1" x-value="dates" y-value="serie1" label="Serie 1" />
</chart>
</window>
- XML de la consulta
<!-- GET THREE DATA SERIES WITH DATES (horizontal) -->
<query id="TstChrThrDatSrcHor" distinct="true">
<table id="HISAweDbs"/>
<field id="HISdat" transform="DATE_MS" function="TRUNCDATE" alias="dates"/>
<computed format="(1/(parseInt(Math.random()*10,10)+1))*10" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="(parseInt(Math.random()*10,10)+1)+2" eval="true" alias="serie2" transform="NUMBER"/>
<order-by field="dates" type="ASC"/>
</query>
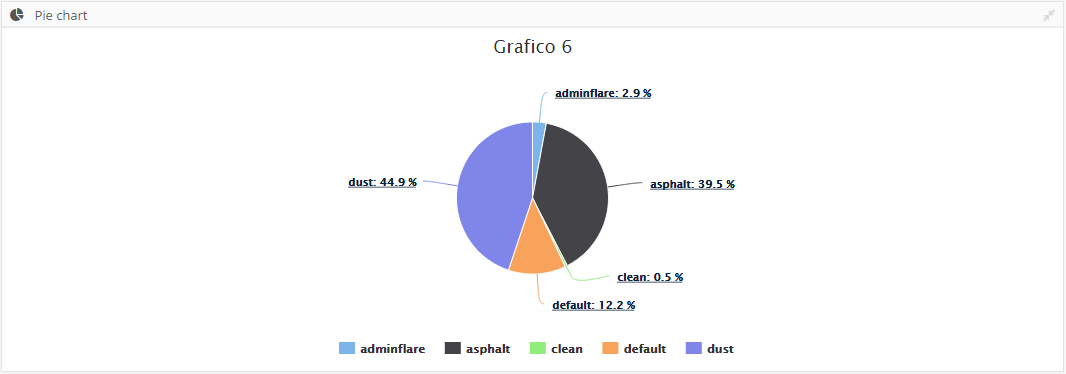
Gráfico con desglose

- XML del gráfico con desglose
<window label="SCREEN_TEXT_PIE_CHART" maximize="true" icon="pie-chart" style="expand">
<chart id="ChrPieTst" label="Grafico 6" type="pie" initial-load="query" enable-data-labels="true" format-data-labels="<b>{point.name}</b>: {point.percentage:.1f} %" target-action="TstChrPieDrillSrc" max="5">
<chart-legend enabled="true"/>
<x-axis label="Themes"/>
<y-axis label="Percent (%)"/>
<chart-tooltip suffix=" %" number-decimals="2"/>
<chart-serie id="serie1" x-value="names" y-value="serie1" label="Themes" drilldown-serie="serie1_1"/>
<chart-serie id="serie1_1" drilldown="true" x-value="names" y-value="subserie1" label="SubThemes"/>
</chart>
</window>
- XML de la consulta
<!-- GET PIE DATA -->
<query id="TstChrPieDrillSrc" distinct="true">
<table id="AweThm"/>
<field id="Nam" alias="names"/>
<computed format="parseInt(Math.random()*100,10)" eval="true" alias="serie1" transform="NUMBER"/>
<computed format="(parseInt(Math.random()*100,10))+2" eval="true" alias="subserie1" transform="NUMBER"/>
</query>
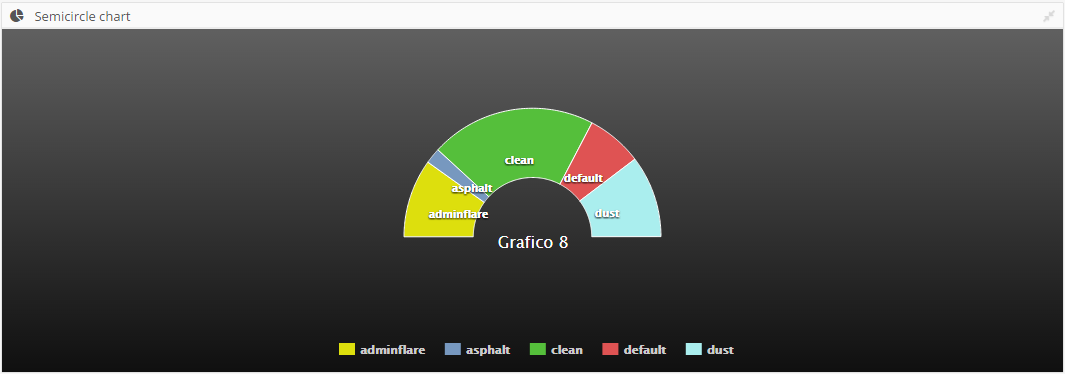
Gráfico de semicírculo

- XML del gráfico de semicírculo
<window label="SCREEN_TEXT_SEMICIRCLE_CHART" icon="pie-chart" maximize="true" style="expand">
<chart id="ChrSemiCircleTst" label="Grafico 8" type="semicircle" theme="gray" enable-data-labels="true" initial-load="query" target-action="TstChrPieSrc" max="5">
<chart-legend enabled="true"/>
<x-axis label="Themes"/>
<y-axis label="Percent (%)"/>
<chart-tooltip suffix=" %" number-decimals="2"/>
<chart-serie id="serie1" x-value="names" y-value="serie1" label="Themes" />
<chart-parameter type="object" name="title">
<chart-parameter type="string" name="align" value="center"/>
<chart-parameter type="string" name="verticalAlign" value="middle"/>
<chart-parameter type="integer" name="y" value="50"/>
</chart-parameter>
<chart-parameter type="object" name="plotOptions">
<chart-parameter type="object" name="pie">
<chart-parameter type="object" name="dataLabels">
<chart-parameter type="boolean" name="enabled" value="true"/>
<chart-parameter type="integer" name="distance" value="-50"/>
<chart-parameter type="object" name="style">
<chart-parameter type="string" name="fontWeight" value="bold"/>
<chart-parameter type="string" name="color" value="white"/>
<chart-parameter type="string" name="textShadow" value="0px 1px 2px black"/>
</chart-parameter>
</chart-parameter>
</chart-parameter>
</chart-parameter>
</chart>
</window>
- XML de la consulta
<query id="TstChrPieSrc" distinct="true">
<table id="AweThm"/>
<field id="Nam" alias="names"/>
<computed format="parseInt(Math.random()*100,10)" eval="true" alias="serie1" transform="NUMBER"/>
</query>
Temas del gráfico
El motor de gráficos AWE y la biblioteca Highcharts permiten cambiar de estilo fácilmente.
Hay algunos temas por defecto. Sólo hay que establecer el atributo theme en el elemento gráfico con el nombre del tema.
La lista de temas disponible es:
- dark-unica
- dark-green
- dark-blue
- gray
- grid
Creando tu propio tema
Aquí hay un ejemplo simple para mostrar el proceso:
/**
* Dark theme for Highcharts JS
*/
Highcharts.theme["your-theme"] = {
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572',
'#FF9655', '#FFF263', '#6AF9C4'],
chart: {
backgroundColor: {
linearGradient: [0, 0, 500, 500],
stops: [
[0, 'rgb(255, 255, 255)'],
[1, 'rgb(240, 240, 255)']
]
},
},
title: {
style: {
color: '#000',
font: 'bold 16px "Trebuchet MS", Verdana, sans-serif'
}
},
subtitle: {
style: {
color: '#666666',
font: 'bold 12px "Trebuchet MS", Verdana, sans-serif'
}
},
legend: {
itemStyle: {
font: '9pt Trebuchet MS, Verdana, sans-serif',
color: 'black'
},
itemHoverStyle:{
color: 'gray'
}
}
};
Nota: Debe añadir el nuevo nombre de archivo en scripts.xml en su proyecto.
Advanced chart concepts
En esta sección explica conceptos avanzados sobre el motor de gráficos AWE:
Sobrescribir atributos de carta alta
El widget de gráficas de Highcharts se basa en lenguaje JSON Con el elemento <chart-parameter>, puede añadir y sobrescribir atributos de la API para cambiar el comportamiento del gráfico.
Nota: La API de Highcharts está disponible aquí
- Ejemplo: Cambiar el formato de las etiquetas en el eje X:
<x-axis label="Fechas" type="datetime">
<chart-parameter type="object" name="dateTimeLabelFormats">
<chart-parameter type="string" name="day" value="%Y-%m-%d"/>
</chart-parameter>
</x-axis>
- Ejemplo: Cambiar la posición del título en un gráfico:
<chart-parameter type="object" name="title">
<chart-parameter type="string" name="align" value="center"/>
<chart-parameter type="string" name="verticalAlign" value="middle"/>
<chart-parameter type="integer" name="y" value="50"/>
</chart-parameter>
- Ejemplo: Cambiar opciones de gráficos para modificar el estilo del gráfico:
<chart-parameter type="object" name="plotOptions">
<chart-parameter type="object" name="pie">
<chart-parameter type="object" name="dataLabels">
<chart-parameter type="boolean" name="enabled" value="true"/>
<chart-parameter type="integer" name="distance" value="-50"/>
<chart-parameter type="object" name="style">
<chart-parameter type="string" name="fontWeight" value="bold"/>
<chart-parameter type="string" name="color" value="white"/>
<chart-parameter type="string" name="textShadow" value="0px 1px 2px black"/>
</chart-parameter>
</chart-parameter>
</chart-parameter>
</chart-parameter>
Servicio de exportación de gráficas
Highcharts tiene un servidor de exportación que le permite generar gráficas de alta calidad en el servidor:
https://www.highcharts.com/docs/export-module/setting-up-the-server
Hemos desarrollado un nuevo servicio de renderizado que le permite generar cartas en formato SVG usando este servidor de exportación y cartas AWE.
Definiendo gráficos
Definir un gráfico que se generará en el servidor es similar a definir un gráfico que se mostrará en un navegador.
Usted define una pantalla y dentro del gráfico, como se muestra antes. Esta pantalla puede estar o no en la aplicación, no importa.
Los gráficos definidos para ser generados en el servidor no necesitan atributos server-action y target-action, ya que los datos se van a pasar como parámetros.
Uso
Hay un nuevo servicio diseñado para generar gráficas en el lado del servidor, llamado ChartService. Este servicio tiene dos métodos que permiten al desarrollador generar cartas usando una sola fuente de datos o múltiples fuentes de datos:
Renderiza un gráfico con un solo Lista de datos
El método de render chart (con una sola lista de datos) genera una gráfica usando solo una lista de datos como fuente de datos.
public String renderChart(String screenName, String chartName, DataList data) throws AWException
screenNamees el nombre del archivo de pantalla donde está el gráficochartNamees el id `` del gráfico que se generarádataes lalista de datosorigen
Este método devolverá un gráfico en formato SVG+XML (o AWException si hay un error).
Procesar un gráfico con múltiples listas de datos
El método de procesamiento de cartas (con un mapa de listas de datos) genera un gráfico usando múltiples listas de datos.
public String renderChart(String screenName, String chartName, Map<String, DataList> datasources) throws AWException
screenNamees el nombre del archivo de pantalla donde está el gráficochartNamees el id `` del gráfico que se generarádatasourceses un mapa de String y DataList que contendrá todas las fuentes de datos.
Este método devolverá un gráfico en formato SVG+XML (o AWException si hay un error).
Uno de los datos debe llamarse principal, y será el predeterminado. el resto coincidirá con un parámetro de datos definido en la serie que debería seleccionar los datos. For example, this serie would pick the DataList inside the detail map key:
<chart-serie id="data" x-value="name" y-value="value"/>
<chart-serie id="detail" x-value="name" y-value="value">
<chart-parameter type="string" name="datasource" value="detail"/>
</chart-serie>
el mapa correspondiente para esta serie debe ser:
Map<String, DataList> datasources = new HashMap<>();
datasources.put("main", mainDataList);
datasources.put("detail", detailDataList);
La primera serie (data) elegirá los datos definidos en clave principal y la segunda serie (detalle) elegirá los datos definidos en la tecla detalle
Procesar servidor
Puede configurar el servidor de renderizado en el archivo application.properties actualizando la propiedad highcharts.server.url:
################################################
# Chart properties
################################################
highcharts.server.url=http://export.highcharts.com
El servidor de exportación predeterminado apunta al servidor de exportación de Highchart: http://export.highcharts.com