Wizard and Wizard panel
Introducción
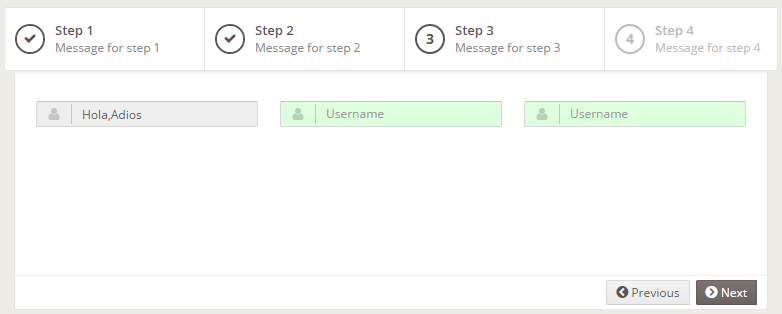
A wizard or assistant is a very useful screen component to guide the user through an ordered group of screens called steps:

Esqueleto de XML
The wizard structure is very similar to tab and tabcontainer structure:
<wizard id="[wizard-identifier]" initial-load="[initial-load]" target-action="[target-action]" label="[wizard-step-label]">
<wizard-panel id="[panel-identifier]">
...
</wizard-panel>
<wizard-panel id="[panel-identifier]">
...
</wizard-panel>
...
</wizard>
The wizard list is filled with the value and label fields of the query/enum launched with [target-action].
Wizard structure
<wizard id="[wizard-identifier]" initial-load="[initial-load]" target-action="[target-action]" label="[wizard-step-label]">
...
</wizard>
Wizard attributes
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Required | String | Wizard identifier. Con fines de referencia | |
| label | Opcional | String | Wizard step text (without the number) | Note: You can use i18n files (locales) |
| style | Opcional | String | Wizard CSS classes | |
| carga-inicial | Opcional | String | Server action call to load the wizard steps (launched at window generation) | enum (for enumerated), query (for query call) |
| target-action | Opcional | String | Destino para llamar al servidor | |
| size | Opcional | String | Wizard size | sm (default), md or lg. |
| ayuda | Opcional | String | Help text for the criterion | Note: You can use i18n files (locales) |
| imagen de ayuda | Opcional | String | Help image for the criterion | This must be a image path |
Wizard panel structure
A wizard panel is a window opened when a stage of the wizard is selected. Note that [panel-identifier] must match the value
of the query/enumerated list set at Wizard element.
<wizard-panel id="[panel-identifier]">
...
</wizard-panel>
Wizard panel attributes
| Atributo | Uso | Tipo | Descripción | Valores |
|---|---|---|---|---|
| id | Required | String | Panel identifier. Must be the same as target values | |
| style | Opcional | String | Panel CSS classes | |
| ayuda | Opcional | String | Help text for the criterion | Note: You can use i18n files (locales) |
| imagen de ayuda | Opcional | String | Help image for the criterion | This must be a image path |
Ejemplos
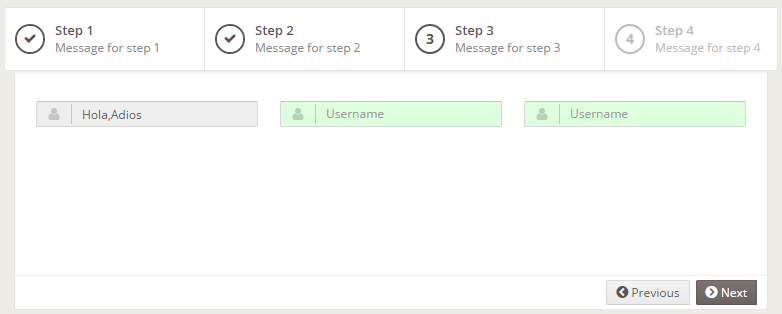
- Wizard with 4 steps and validation in each step
<wizard id="wizardTest" initial-load="enum" target-action="WizTst" label="SCREEN_TEXT_STEP">
<wizard-panel id="WizardStep1">
<tag type="div" style="fullHeight" expandible="vertical">
<tag type="div" style="panel-body expand">
...
</tag>
<tag type="div" style="panel-footer">
<tag type="div" style="pull-right">
<button label="BUTTON_NEXT" icon="chevron-circle-right" id="FwStep2" style="btn-primary">
<button-action type="validate" target="WizardStep1"/>
<button-action type="next-step" target="wizardTest"/>
</button>
</tag>
</tag>
</tag>
</wizard-panel>
<wizard-panel id="WizardStep2">
<tag type="div" style="fullHeight" expandible="vertical">
<tag type="div" style="panel-body expand">
...
</tag>
<tag type="div" style="panel-footer">
<tag type="div" style="pull-right">
<button label="BUTTON_PREVIOUS" icon="chevron-circle-left" id="BkStep1">
<button-action type="prev-step" target="wizardTest"/>
</button>
<button label="BUTTON_NEXT" icon="chevron-circle-right" id="FwStep3" style="btn-primary">
<button-action type="validate" target="WizardStep2"/>
<button-action type="next-step" target="wizardTest"/>
</button>
</tag>
</tag>
</tag>
</wizard-panel>
<wizard-panel id="WizardStep3">
<tag type="div" style="fullHeight" expandible="vertical">
<tag type="div" style="panel-body expand">
...
</tag>
<tag type="div" style="panel-footer">
<tag type="div" style="pull-right">
<button label="BUTTON_PREVIOUS" icon="chevron-circle-left" id="BkStep2">
<button-action type="prev-step" target="wizardTest"/>
</button>
<button label="BUTTON_NEXT" icon="chevron-circle-right" id="FwStep4" style="btn-primary">
<button-action type="validate" target="WizardStep3"/>
<button-action type="next-step" target="wizardTest"/>
</button>
</tag>
</tag>
</tag>
</wizard-panel>
<wizard-panel id="WizardStep4">
<tag type="div" style="fullHeight" expandible="vertical">
<tag type="div" style="panel-body expand">
...
</tag>
<tag type="div" style="panel-footer">
<tag type="div" style="pull-right">
<button label="BUTTON_PREVIOUS" icon="chevron-circle-left" id="BkStep3">
<button-action type="prev-step" target="wizardTest"/>
</button>
<button label="BUTTON_FINISH" icon="check" id="Finish" style="btn-primary">
<button-action type="validate" target="WizardStep4"/>
</button>
</tag>
</tag>
</tag>
</wizard-panel>
</wizard>
Which will generate the following wizard: